Reinventing freight forwarding
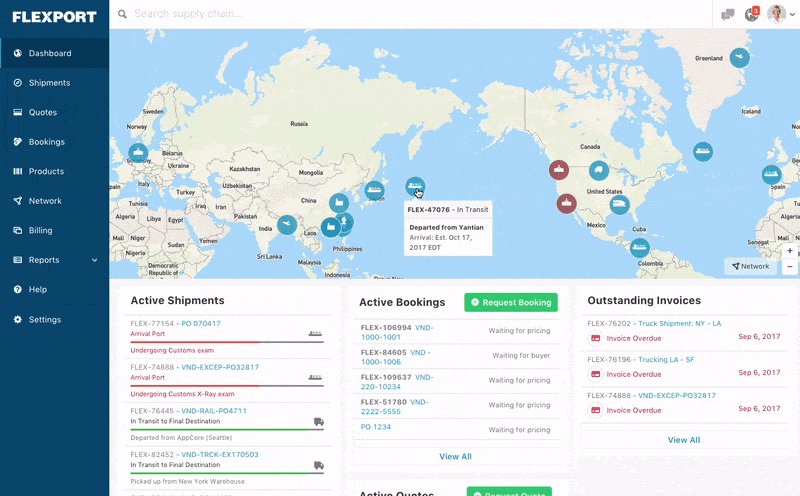
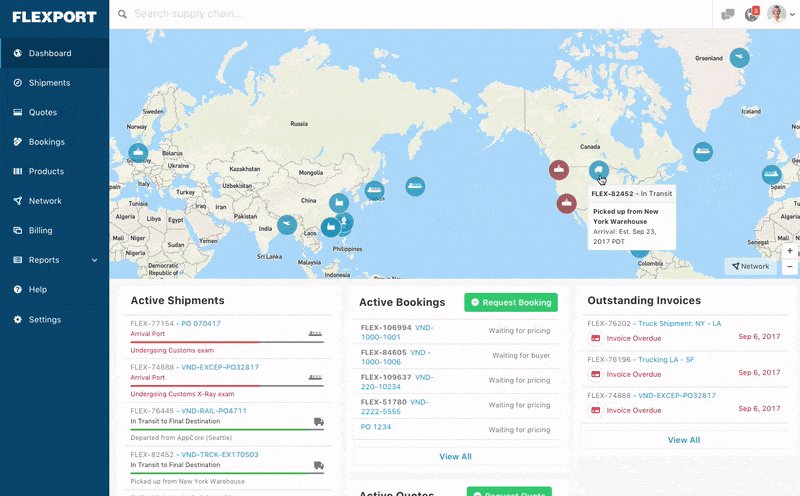
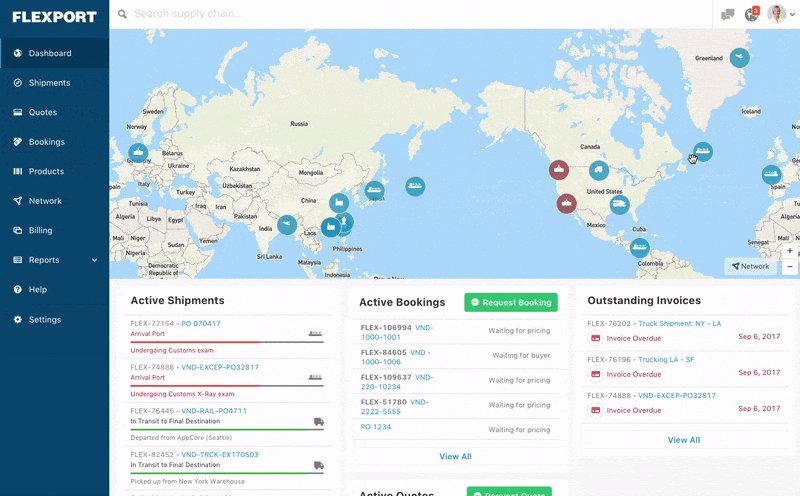
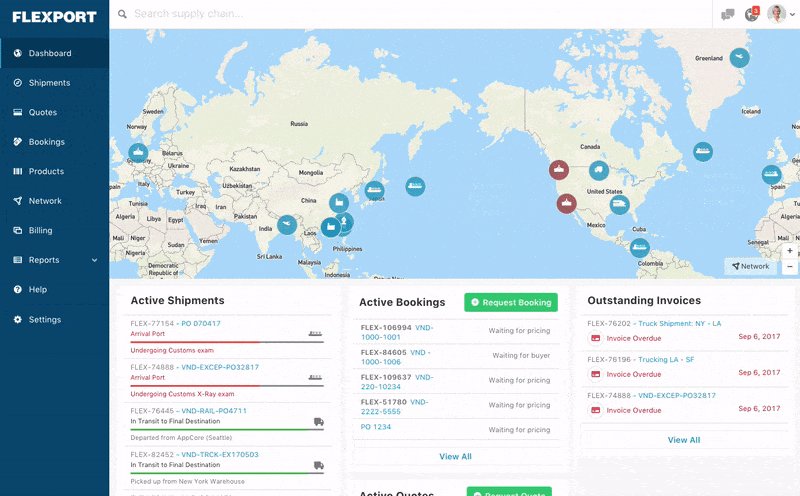
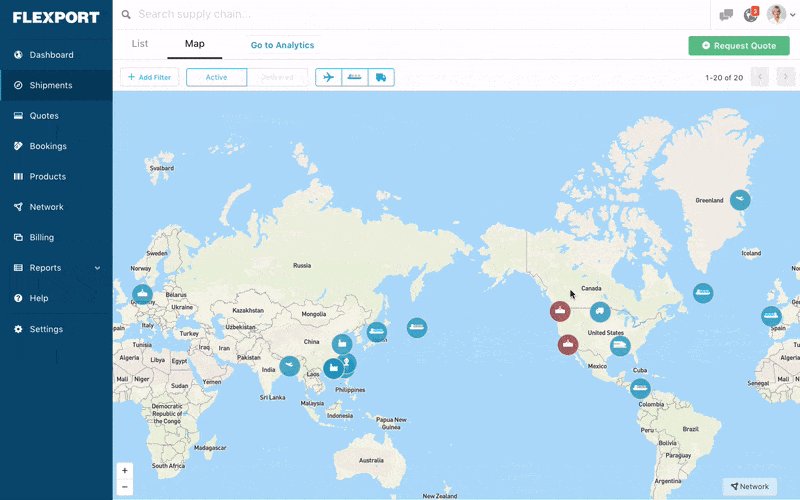
I joined Flexport,—a software-powered full-service freight forwarder—in 2014 as one of its first hires. In the beginning, there were only a few employees in a small San Francisco office. The company is now valued at $8 billion and has thousands of employees in offices all over the world.
Flexport’s mission is to fix the user experience in global trade. The company leverages software and industry expertise to provide more visibility and control, along with lower transaction costs and prices. Flexport is developing a worldwide network that is culminating in a new operating system for global trade.